Ratgeber erste Schritte mit Joomla - meine Anfängerprobleme plus Lösung

Mit der Erstellung dieser Webseite hatte ich zum ersten Mal Kontakt zu dem CMS Joomla. Stück für Stück erarbeite ich mir die Vorgehensweisen. Da es anderen Nutzern eventuell genau wie mir geht (wie ein Schwein ins Uhrwerk schauen), dem kann dieser Artikel vielleicht ein wenig helfen. Zwar gibt es eine ganze Reihe von Foren, dort wird man aber oft mit dem Verweis auf Google, die FAQs usw. konfrontiert und am Ende ist man genauso klug (oder eben nicht) wie vorher. Dieser Beitrag behandelt Joomla 3.x welches Webservermäßig von 1&1 zur Verfügung gestellt wird. Damit das Ganze nicht zu umfangreich wird, versuche ich es in kurzen Abschnitten mit Frage und Problemstellungen zu klären.
Hinweis: Die Lösungen sind die eines Anfängers. Ich gebe keine Garantie das alles immer richtig ist ;-)
Inhaltsverzeichnis - Übersicht der Fragen und Probleme
1. Frage: Für wen ist Joomla geeignet?
3. Frage: Wie kann ich mich bezüglich Joomla selber schlau machen?
4. Frage: Wie installiere ich Joomla auf meinem Windows - PC?
7. Frage: Wie installiere ich einen anderen Editor für die Webseiten und welchen sollte ich nehmen?
10. Frage: Sie möchten gerne über Google Adsense Werbung in Ihre Artikel einbinden.
11. Frage: Sie möchten gerne eine Sitemap erstellen und bei Google anmelden.
13. Frage: Zusätzliche Meta-Tags sollen eingebunden werden.
14. Frage: Im Template (Bei mir war es Beez3) soll die Größe der H1 Überschrift verringert werden.
19. Frage: Wie kann ich ein Favicon erstellen?
21. Frage: Wie deaktiviere ich das Login Form beim Frontend und wie kann ich es trotzdem aufrufen?
24. Frage: Wie erstelle ich ein Schattenmenü?
27. Frage: Untermenüpunkte werden nicht angezeigt - warum?
30. Frage: Die Untermenüs sollen immer aufgeklappt erscheinen.
31. Frage: Wie ändere ich die Höhe des Banners unter dem Template Beez3 (Personal)?
32. Frage: Wie kann ich die Abstände zwischen den Menüpunkten vergrößern?
1. Frage: Für wen ist Joomla geeignet?
Antwort: Im Prinzip für jeden, der eine Webseite erstellen will. Für den Anfänger genauso wie für Fortgeschrittene. Für Leute welche nur ganz kleine Webseiten erstellen wollen, reichen auch Baukastensysteme aus. Diese sind in der Regel viel einfacher zu erstellen. Wer große und umfangreiche Webseiten erstellen möchte mit vielen Beiträgen, für den ist Joomla eine gute Wahl.
Antwort: Joomla ist kostenlos. Allerdings gibt es Plugins von anderen Anbietern, welche durchaus etwas kosten können.
3. Frage: Wie kann ich mich bezüglich Joomla selber schlau machen?
Antwort: Es gibt im Internet diverse Foren und Videos zu dem Thema. Dabei immer die verwendete Version beachten, da sich die Versionen im Menüaufbau unterscheiden. Das nach meiner Meinung beste Forum ist das Joomlaportal.de. Dort findet man bestimmt Hilfe. Bevor man allerdings anfängt loszufragen, ist es wichtig sich als erstes die dortige Joomla FAQ und die Suchfunktion des Forums zu benutzen. Viele Fragen wurden bereits x-Mal gestellt und viele Bewohner des Forums reagieren ungehalten, wenn die gleichen Fragen immer und immer wieder gestellt werden.
Ich persönlich benutze zusätzlich das Buch Praxiswissen Joomla 3.0 von Tim Schürmann.
Aber kostenlos geht es auch.
Joomla!3.X leicht gemacht von Joomlashine-Team 108 Seiten (www.joomlashine.com)
Joomla 3 in 10 einfachen Schritten vonm Hagen Graf
4. Frage: Wie installiere ich Joomla auf meinem Windows - PC?
1. Laden Sie sich als erstes die Datei XAMPP für Windows herunter und installieren Sie dieses Programm.
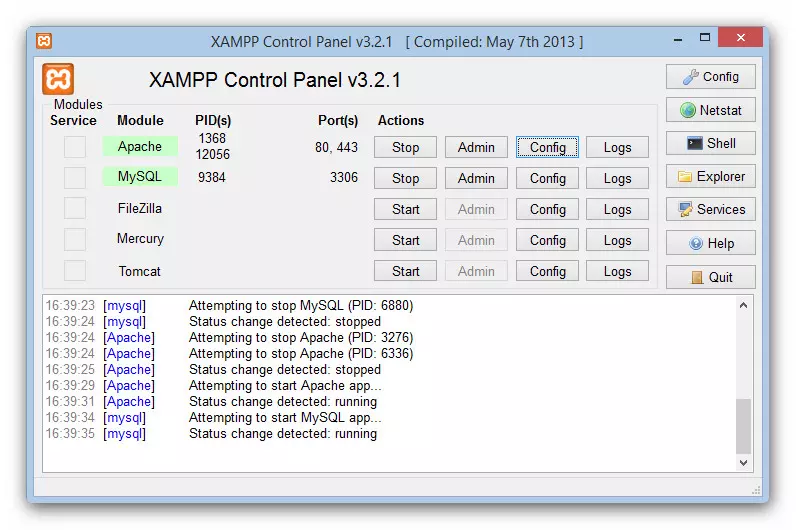
2. Rufen Sie XAMPP auf und starten Sie im Control Panel die Dienste Apache und MySQL. Klicken Sie dazu rechts daneben auf den jeweiligen Start-Knopf. Die Modulbezeichnungen werden dann im Control Panel grün hinterlegt. Siehe Foto.

3. Laden Sie sich die aktuelle deutsche Joomla Installationsdatei hier herunter.
4. Rufen Sie das Verzeichnis C:\xampp\htdocs\ auf Ihrer Festplatte auf. Erstellen Sie in diesem Ordner einen neuen Ordner mit dem Namen "joomla-installation" (Kann auch ein anderer Ordnername sein). Kopieren Sie dann die Joomla Installationsdatei dort hin und entpacken Sie diese.
5. Öffnen Sie im Browser den folgenden Link: 127.0.0.1/joomla-installation/ bzw. 127.0.0.1/ihr-ordnername/
6. Es erscheint jetzt der Startbildschirm der Installation von Joomla. Füllen Sie die Felder hier aus. Unter Name wie die Webseite heißen soll. z. B. Sternegucker. Dann geben Sie eine kurze Beschreibung ein, wovon Ihre Webseite handelt. Die E-Mail des Admin sollte existieren. Sie erhalten an diese Adresse wichtige Meldungen. Der Admin Benutzername heißt in der Regel admin. Überlegen Sie sich dann ein Passwort, welches auch sicher ist (Zahlen, Buchstaben,Sonderzeichen). Auf keinen Fall nur admin, es sei denn die Installation ist nur zu Übungszwecken. Klicken Sie dann auf weiter.
7. Nun muss die Datenbank konfiguriert werden. Datenbanktyp: MySQLi, Servername: localhost, Benutzername: root, unter Passwort nichts eintragen, Datenbankname: joomla; Tabellenpräfix so lassen.
Klicken Sie dann auf weiter - Sie erhalten eine Zusammenfassung und dann auf Installieren. Es erscheint ein Fortschrittsbalken. Wenn die Installation abgeschlossen ist, dann löschen Sie noch per Knopfdruck im Browserfenster die Installationsdateien.
8. Aufruf der Webseite (Frontend) über http://127.0.0.1/joomla-installation/ und Aufruf der Administratorseite (Backend) über http://127.0.0.1/joomla-installation/administrator/ Am besten diese Links unter Favoriten im Browser ablegen. Haben Sie ein anderes installationsverzeichnis gewählt, so müssen Sie dieses statt joomla-installation angeben.
Genau dieses Problem trat bei der Installtion von Joomla bei mir ebenfalls auf. Die Lösung war sehr einfach. Im Control Panel von XAMPP unter Apache rechts die Config-Datei php.ini aufrufen. Dort den Eintrag max_execution_time suchen und den Wert von 30 auf 120 ändern. Abspeichern. Apache beenden und neu starten. Danach lief bei mir alles bestens.
Antwort: Das liegt an den Filtereinstellungen des Editors. Standardmäßig wird der HTML-Code vom Editor bereinigt.
TinyMCE: Gehen Sie auf Plugins Editor-TinyMCE, dann auf verbotene Elemente. Dort steht script,applet,iframe. Diese Einträge löschen Sie bis auf ein Komma. Dann speichern Sie und nun sollte alles funktionieren.
JCE-Editor: Komponenten JCE-Editor - Profile aufrufen. Dann das Profil Default öffnen, Editoreinstellungen - Erweitert - Javascript, CSS erlauben. Falls das nicht reicht, dann Komponenten JCE-Editor - Profile - Plugineinstellungen und auf der linken Seite Media-Unterstüzung anklicken und rechts oben nachsehen ob iFrames erlauben mit einem Ja versehen ist.
7. Frage: Wie installiere ich einen anderen Editor für die Webseiten und welchen sollte ich nehmen?
Antwort: Standardmäßig ist der TinyMCE Editor eingestellt. Sehr beliebt ist der JCE Editor. Den können Sie hier herunter laden. Installieren Sie ihn im Admin Bereich unter Erweiterungen. Danach können Sie unter System - Konfiguration - Editor den neuen Editor auswählen. Zusätzlich können Sie noch Plugins zum JCE Editor herunter laden, welche die Funktionalität noch mehr erweitern. Sie finden die Plugins hier. Die Plugins sind allerdings kostenpflichtig.
Auch das deutsche Sprachpaket kann noch kostenlos hier herunter geladen werden.
Beispiel:
Ausgangslink zu einer internen Webseite:
http://kurtzberichte.de/index.php?option=com_content&view=categories&id=8&Itemid=108
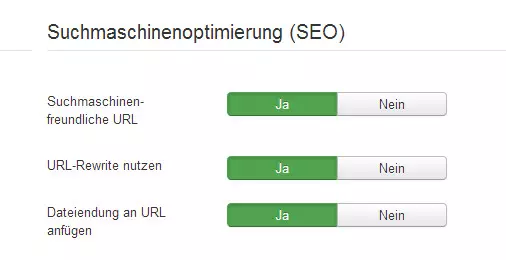
Lösung: Gehen Sie im Administratormenü oben links auf System und dann auf Konfiguration. Auf der rechten Seite steht Suchmaschinen (SEO). Dort aktivieren Sie den Knopf "Suchmaschinenfreundliche URL" und drücken auf Speichern.
Nun wird der interne Link wie folgt dargestellt:
http://kurtzberichte.de/index.php/ratgeber
Nun aktivieren wir den Knopf URL-Rewrite nutzen und speichern ab. Jetzt verschwindet das index.php in der Webadresse:
http://kurtzberichte.de/ratgeber
Und als letztes aktivieren wir den Knopf Dateiendung an URL anfügen und speichern die Einstellung. Damit ergibt sich folgender Link:
http://kurtzberichte.de/ratgeber.html
Fertig

Lösung: Sie müssen das Banner im entsprechenden Ordner austauschen oder ersetzen. Öffnen Sie dazu mit z.B. FileZilla den Ordner Templates. Jedes Template hat seinen eigenen Ordner. Klicken Sie auf Beez3, dann auf Images. Hier gibt es wieder Ordner. Haben Sie Personal gewählt, dann öffnen Sie diesen Ordner. Die gesuchte Datei heißt personal2.png. Sie hat eine Größe von 1060*288 Pixel. Tauschen Sie diese mit einer eigenen Bilddatei der gleichen Größe aus oder bearbeiten Sie die Originaldatei.
10. Frage: Sie möchten gerne über Google Adsense Werbung in Ihre Artikel einbinden.
Lösung: Es ist möglich über den Editor den Code direkt in den Beitrag einzubetten. Nach meiner derzeitigen Erfahrung kann es dabei zu Problemen kommen. Daher habe ich das Plugin ContentAds installiert. Hierüber ist es möglich bis zu vier Blöcke Google Werbung automatisch zu schalten. Dafür braucht nur der entsprechende Google-Code (für jede Position sind auch unterschiedliche möglich) eingetragen zu werden. Außerdem können bestimmte Artikel und Kategorien per Artikel-ID bzw. Kategorie-ID ausgeschlossen werden.
Möchten Sie aber trotzdem die Kontrolle über die Werbung behalten, dann müssen Sie den Editor vor dem Einfügen des Codes ausschalten, denn ist dieser aktiv, wird der Code beim Abspeichern verstümmelt und funktioniert nicht mehr oder nicht mehr korrekt. Zum Ausschalten rufen Sie die Globale Konfiguration aus und stellen bei Editor: Keiner ein. Fügen Sie dann den Code ein, speichern Sie und stellen dann den Editor wieder an.
11. Frage: Sie möchten gerne eine Sitemap erstellen und bei Google anmelden.
Lösung: Da ich bei 1&1 gehostet bin, habe ich hier die Funktion für die automatische ERstellung einer Sitemap ausgeführt. Heraus kam eine Sitemap mit über 4000 Einträgen, aber keinen einzigen Menüpunkt oder Beitrag. Deshalb habe ich XMAP als Plugin installiert. Die Installation und Konfiguration können Sie hier als Videos verinnerlichen. Wenn Sie diese erstellt haben gehen Sie auf Komponenten - XMAP. Dort sehen Sie den Eintrag Ihrer erstellten XMAP. Wir benötigen für Google eine XML Datei. Klicken Sie nun mit der rechten Maustaste auf den Eintrag XML-Sitemap und wählen Sie Link kopieren. Diesen Link fügen Sie in den Google Webmastertools unter Crawling - Sitemaps - Sitemap Hinzufügen/Testen ein (Doppeltes in der URL löschen). Bestätigen Sie und Google wird die neue Sitemap akzeptieren.
Hinweis: Leider wurde XMAP im Februar 2015 eingestellt. Man kann aber immer noch die letzte Version von Xmap auf der Website (aber ohne Support) herunter laden. Als Alternative können Sie MAPX verwenden, welche als Alternative entwickelt wurde. Noch eine vielelicht bessere Möglichkeit ist OSMap. Sie können die Erweiterung OSMap hier kostenlos herunter laden.
Lösung: Dazu bedarf es einen kleinen Tricks. Gehen Sie auf Erweiterungen Module. Suchen Sie das Modul welches Sie einbinden möchten, oder erstellen Sie über Neu ein neues Modul. Wenn Sie das Modul anklicken, dann man auf der rechten Seite die Position festlegen. Geben Sie dort eine eigene Position an, z. B. Berlin. Speichern Sie. Legen Sie nun einen Beitag an und schreiben Sie dort ganz normal den folgenden Eintrag hinein (loadposition Berlin). Hinweis: Statt der runden setzen Sie den Ausdruck bitte in geschweifte Klammern! Speichern Sie und binden Sie den Beitrag wie gewünscht ein, z. B. auf einen Menüpunkt.
13. Frage: Zusätzliche Meta-Tags sollen eingebunden werden.
Lösung: Bei der Anmeldung der Weiseite bei Bing/Google soll entweder eine Datei ins Hauptverzeichnis gespielt oder ein Meta-Tag zur Besitzüberprüfung eingespielt werden. Will man ein Meta-Tag auf allen Webseiten einspielen, dann ist das am besten über das jeweilige Template zu erledigen. Ein Template ist eine Vorlage, welche das Aussehen der Webseite bestimmt. Sie finden das aktuell eingestellte Template unter Erweiterungen - Templates. Das Template mit dem Sternchen ist Ihr aktuelles Template. Gehen Sie nun mit einem FTP-Programm in Ihr Verzeichnis unter /Templates und öffenen Sie den Ordner mit dem von Ihnen verwendeten Template, z. B. beez3. Dort finden Sie eine Datei mit dem Namen index.php. Öffnen Sie diese in einem Editor und fügen Sie den gewünschten Meta-Tag unterhalb des head-Bereiches ein. Speichern Sie die Datei und rufen Sie die Webseite erneut auf. Ab jetzt ist der einfügte Meta-Tag voll verfügbar.
Achtung: Falls Sie das Template wechseln, müssen sie im neuen Template die Metatags erneut hinzufügen! Erstellen Sie vor der Änderung von der Originaldatei eine Sicherungskopie!
14. Frage: Im Template (Bei mir war es Beez3) soll die Größe der H1 Überschrift verringert werden.
Lösung: Die Gestaltungsregeln des Templates werden in CSS Dateien gespeichert. Gehen Sie mit einem FTP-Browser (FileZilla) in den Ordner Templates und dort unter beez3 und dann in den Ordner CSS. Bei der Verwendung eines anderen Templates müssen Sie entsprechend dem Namen diesen Ordner öffnen. Öffnen Sie dann die Datei layout.css im Texteditor oder in einem speziellen CSS Editor. Suchen Sie nach einem Text wie diesem:
Lösung: Suchen Sie im Verzeichnis Ihrer Joomla Installation nach der folgenden Datei: /templates/beez3/html/com_content/article/default.php und öffnen Sie diese in Ihrem Texteditor. Suchen Sie nach dem Eintrag h2.
Sie werden dann in etwa den folgenden Text finden:
<h2 >
<?php if ($params->get('show_title')) : ?>
<?php if ($params->get('link_titles') && !empty($this->item->readmore_link)) : ?>
<a href="/<?php echo $this->item->readmore_link; ?>" > <?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
<?php endif; ?>
</h2>
ändern Sie h2 in h1
<h1 >
<?php if ($params->get('show_title')) : ?>
<?php if ($params->get('link_titles') && !empty($this->item->readmore_link)) : ?>
<a href="/<?php echo $this->item->readmore_link; ?>" > <?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
<?php endif; ?>
</h1>
Speichern Sie die Datei und laden Sie ernuet hoch. Dann müssten die h2 Überschriften der Artikel jetzt zu h1 Überschriften geworden sein. Sind die Überschriften jetzt zu groß, dann bitte den Tip zuvor ansehen.
Lösung: Unter templates/beez3/css/ die Datei position.css öffnen und nach folgendem Eintrag suchen:
#header {
display: block !important;
position: relative;
padding: 8em 0 0 0;
overflow: hidden;
}
Verringern Sie unter padding den ersten Wert, laden Sie die geänderte Datei neu hoch und kontrollieren Sie das Ergebnis. Ggf. erneut anpassen.
Lösung: Öffenen Sie die Datei index.php unter dem Verzeichnis templates/beez3/ und suchen Sie nach dem Text Logo
<h1 id="logo">
<?php if ($logo) : ?>
<img src="/<?php echo $this->baseurl; ?>/<?php echo htmlspecialchars($logo); ?>" alt="<?php echo htmlspecialchars($templateparams->get('sitetitle')); ?>" />
<?php endif;?>
<?php if (!$logo AND $templateparams->get('sitetitle')) : ?>
<?php echo htmlspecialchars($templateparams->get('sitetitle')); ?>
<?php elseif (!$logo AND $config->get('sitename')) : ?>
<?php echo htmlspecialchars($config->get('sitename')); ?>
<?php endif; ?>
<span class="header1">
<?php echo htmlspecialchars($templateparams->get('sitedescription')); ?>
</span></h1>
ändern Sie h1 in h2
<h2 id="logo">
<?php if ($logo) : ?>
<img src="/<?php echo $this->baseurl; ?>/<?php echo htmlspecialchars($logo); ?>" alt="<?php echo htmlspecialchars($templateparams->get('sitetitle')); ?>" />
<?php endif;?>
<?php if (!$logo AND $templateparams->get('sitetitle')) : ?>
<?php echo htmlspecialchars($templateparams->get('sitetitle')); ?>
<?php elseif (!$logo AND $config->get('sitename')) : ?>
<?php echo htmlspecialchars($config->get('sitename')); ?>
<?php endif; ?>
<span class="header1">
<?php echo htmlspecialchars($templateparams->get('sitedescription')); ?>
</span></h2>
und nun die #Datei wieder hochladen.
Antwort: Am besten die Datei favicon.ico in das verwendete Template abspeichern. Zum Beispiel /template/beez3/favicon.ico
19. Frage: Wie kann ich ein Favicon erstellen?
Antwort: Nutzen Sie am besten einen Online Generator wie zum Beispiel: http://www.favicon-generator.org/
Antwort: Öffnen Sie im Stammverzeichnis die Datei .htaccess mit einem Editor und schreiben Sie den folgenden Code:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^kurtzberichte.de
RewriteRule (.*) http://www.kurtzberichte.de/$1 [R=301,L]
Ersetzen Sie kurtzberichte durch die Domain Ihrer eigenen Webseite. Speichern Sie nun die Datei und laden Sie diese wieder ins Stammverzeichnis Ihrer Homepage hoch. Die Eingabe von kurtzberichte.de ohne das www leitet jetzt automatisch um zur bevorzugten Adresse www.kurtzberichte.de um.
Sie können die Art der Umleitung ganz gut überprüfen mit der Webseite: http://www.redirect-checker.org/index.php
21. Frage: Wie deaktiviere ich das Login Form beim Frontend und wie kann ich es trotzdem aufrufen?
Antwort: Loggen Sie sich als Administrator im Backend ein. Klicken Sie oben rechts auf Erweiterungen und dann auf Module. Jetzt wird eine Liste von Modulen angezeigt. Wählen Sie hier das Modul mit dem Namen Login Form aus (Häkchen links davor setzen) und deaktivieren Sie es oben mit der Schaltfläche verstecken - fertig. Speichern Sie unter den Favoriten im Browser den folgenden Links ab: http://www.ihrewebseite.de//component/users/?view=login. (ihrewebseite ersetzen Sie natürlich durch Ihre eigene Domain). Über den gespeicherten Link können Sie oder auch andere sich trotzdem über das Frontend einloggen.
Antwort: Mit großer Wahrscheinlichkeit wurde der Cache nicht vorher gelöscht. Wird eine Webseite mehrmals aufgerufen, wird diese aus dem Cache geladen (wenn aktiviert) was schneller geht als wenn sie erst aus der Datenbank generiert wird. Nach einiger Zeit (einstellbar) läuft der Cache ab und es wird die Datei wieder aus der Datenbank generiert. Sollen also die Änderungen gleich zur Kontrolle angezeigt werden dann vorher den Cache leeren. Dazu im Admin Bereich auf System-Cache Leeren klicken. Es erscheint eine längere Liste gecachter Dateien. Hier ganz oben ein Häkchen setzen, so dass alle Dateien und Ordner markiert werden. Dann die Schaltfläche Cache löschen drücken. Nun wird der gesamte Cache gelöscht und wenn Sie jetzt eine Webseite aufrufen, dann wird diese neu aus der DB mit allen Änderungen Kreiert.
Antwort: Für Joomla ist es entscheidend, die korrekte Artikel-ID zu kennen. Was davor steht, ist Joomla völlig egal.
Beispiel:
http://www.kurtzberichte.de/23-ratgeber/kochen-und-backen/12-rouladen-im-schnellkochtopf.html
http://www.kurtzberichte.de/ratgebe/kochen-und-backen/12-rouladen-im-schnellkochtopf.html
http://www.kurtzberichte.de/ratgeber/kochen-und-backen/12-rouladen-im-schnellkochtopf.html
http://www.kurtzberichte.de/affenarsch/12-rouladen-im-schnellkochtopf.html
Sie werden sehen, bei allen Varianten wird der korrekte Beitrag angezeigt. Die Google Webmastertools sind darüber aber nicht so erfreut, weil sie z.B. doppelte Title Tags oder Metabeschreibungen unter der Rubrik HTML-Verbesserungen bemängeln.
Oft findet man auch Links in der folgenden Form:
http://www.kurtzberichte.de/index.php?option=com_content&view=article&id=12
Ausgelöst wird das ganze oft durch einzelne selbst gesetzte Links in den Beiträgen, welche zu anderen Beiträgen verlinken. Vor allen wenn der Link zu Beiträgen führt, welche in kein Menü eingebunden sind.
Abhilfe können hier Schattenmenüs (Siehe Frage 24) schaffen. Bei mir hat es jedenfalls geholfen.
24. Frage: Wie erstelle ich ein Schattenmenü?
Antwort: Ein Schattenmenü kann sinnvoll sein, um Beiträgen in Joomla eine feste selbst bestimmte URL zu geben. Das Schattenmenü selbst wird nicht angezeigt, überträgt jedoch wichtige Parameter. Die ArtikelID als Parameter sollte dann auch der Vergangenheit angehören (siehe Frage 23).
Um ein Schattenmenü zu schaffen, erstellen wir erstmal ein neues Menü unter dem Menüpunkt Menüs - Neues Menü.
Menüname: Schattenmenü Menütyp: Schatten Die Beschreibung kann frei bleiben. Dann speichern wir das Menü. In der nun folgenden Übersciht kann man auf der rechten Seite dem Menü eine Modulposition zuordnen. Das machen wir ganz bewusst nicht, denn das Menü soll ja nicht erscheinen. Nun kann man Menüpunkte hinzufügen und diese mit einzelnen Beiträgen oder Kategorien verlinken.
Um Einzelbeiträge zu verlinken, welche in keinem sichtbaren Menü eingebunden sind, können Sie dem Schattenmenü kurzzeitig eine vorhandene Modulposition zuweisen und dann den entsprechenden Link in Browser kopieren und dann als Verlinkung einfügen. Danach die Modulposition wieder löschen.
Ansonsten habe ich in meinem Falle, die vorhanden Menüs auf die gleichen Menüpunkte des Schattenmenüs verlinkt. Dazu habe ich meine bisherigen Menüpunkte und Menüunterpunkte ebenfalls im Schattenmenü erstellt und habe dann die alten Menüpunkte über Menüeintrag-Alias mit dem Schattenmenü verknüpft. Menüeintragstyp Systemlinks und dann Menüeintrag-Alias ausgewählt. Dann bei Alias verlinken mit, den korrespondierenden Schattenmemnüpunkt ausgewählt.
Ich weiß zwar nicht, ob das so richtig ist, aber es hat bei mir jedenfalls geholfen alle unerwünschten Verlinkungen los zu werden.
Überprüfen kann man die Verlinkungen (und vieles mehr) sehr gut mit seobility - www.seobility.net Anmeldung und im Basistarif alle 24 Stunden kostenlos ein Test möglich.
Antwort: Gehen Sie auf Erweiterungen und dann auf Module. Klicken Sie Ihr Menü-Modul an. Gehen Sie auf den Reiter Erweitert und dann auf den Eintrag Menüklassensuffix. Hier schreiben Sie " nav-pills" (ohne Anführungszeichen, aber mit einem Leerzeichen davor. Das Leerzeichen nicht vergessen. Nun sollten die Menübefehle Nebeneinander stehen.
Antwort: Der Editor wurde nicht entsprechend konfiguriert. Nach der Installation werden standardmäßig nicht alle Symbole angezeigt. Sie können dies beheben indem Sie auf Erweiterungen und dann auf Plugins drücken. Dort klicken Sie auf den Eintrag Editor - TinyMCE und dort wählen Sie unter Funktionalität statt erweitert - komplett aus. Speichern und schließen und nun stehen Ihnen alle Symbole zur Verfügung. Es ist also nicht unbedingt erforderlich gleich einen völlig neuen Editor zu installieren. Vieles geht auch mit den vorhandenen Bordmitteln von Joomla.
27. Frage Untermenüpunkte werden nicht angezeigt - warum?
Antwort: Gehen Sie auf den Punkt Erweiterungen - Module. Klicken Sie dann Ihr Menü-Modul an und stellen Sie den Schalter Untermenüeinträge anzeigen auf Ja. Speichern nicht vergessen!
Antwort: Die entsprechenden Einstellungen befinden sich in CSS Dateien welche direkt bearbeitet werden müssen. Gehen Sie mit einem FTP-Programm in das Installationsverzeichnis Ihrer Joomla Installation. Gehen Sie in das Verzeichnis Templates und dann z.B. in Protostar. Dort öffenen Sie im Verzeichnis CSS die Datei template.css mit einem Texteditor. Suchen Sie nach dem Eintrag body { darunter steht unter anderen die Zeile font-size: 13px; Ändern Sie die 13px auf die von Ihnen gewünschte Größe und speichern Sie die Datei ab. Der Text sollte jetzt eine neue Größe haben.
Hinweis: Falls Sie nicht genau die richtige Stelle in der CSS-Datei finden, benutzen Sie einfach in Firefox das Plugin Firebug. Nach der Installation rufen Sie Ihre Webseite im Browser auf und klicken mit der rechten Maustaste auf den Teil, den Sie ändern möchten. Wählen Sie im Kontextmenü Mit Firebug untersuchen und nun sehen Sie im unteren Menü des Browsers den Namen und die Zeilenposition innerhalb der zugehörigen CSS Datei.
Antwort: Gehen Sie im Admin Bereich auf Erweiterungen - Templates. Dann ganz links an der Seite Templates anklicken. Jetzt sehen Sie die Templates mit einem kleinen Vorschaubild. Rechts daneben wird wahrscheinlich stehen "Keine Vorschau verfügbar". Jetzt klicken Sie ganz rechts oben auf das Zahnrad für Optionen. Nun setzen Sie den Eintrag Vorschau auf Modulposition auf Aktiviert. Dann auf Speichern und Schließen klicken und nun sollte auf der Templateübersicht die Vorschau Funktion aktiviert sein. Einfach bei dem gewünschten Template auf den Link Vorschau klicken und Sie bekommen die Modulpositionen angezeigt.
30. Frage: Die Untermenüs sollen immer aufgeklappt erscheinen.
Antwort: Gehen Sie auf den Menüpunkt Erweiterungen - Module und klicken sie das gewünschte Menü (z. B. Main Menü) an. Gleich im Reiter Modul ganz links unten "Untermenüeinträge anzeigen" auf "Ja" stellen, dann Speichern und Schließen.
31. Frage: Wie ändere ich die Höhe des Banners unter dem Template Beez3 (Pesonal)?
Antwort: Suchen Sie die Datei personal.css (.../templates/beez3/css) wenn Sie das Layout persönlich benutzen oder nature.css wenn sie Natur verwenden. Suchen Sie nach dem folgenden Text:
background: #0c1a3e url("../images/personal/personal2.png") no-repeat scroll right bottom;
color: #ffffff;
min-height: 288px;
Ändern Sie die 288 Pixel auf die gewünschte Größe.
Beim Stil Nature öffnen Sie nature.css
border-top:solid 1px transparent;
color:#fff;
max-width: 1050px;
Hier können Sie die max. Breite ändern
32. Frage: Wie kann ich die Abstände zwischen den Menüpunkten vergrößern?
Antwort: Ihre Webseite ist eventuell bei der Google Prüfung hinsichtlich der Optimierung für Mobilgeräte durchgefallen. Bemängelt wurde, dass der Abstand der Menüpunkte zwischeneinander nicht groß genug ist. Sie wollen nun den Abstand zwischen den Menüpunkten vergrößern, damit der Nutzer von Mobilgeräten ein besseres Nutzererlebnis hat, sprich die Menüpunkte besser anwählen kann.
Ein guter Weg dahin ist die Erweiterung Firebug für den Browser Firefox. Ich kann Ihnen nur Emfpehlen diese Erweiterung für Firefox zu installieren, vor allem wenn Sie viel mit Joomla arbeiten und selbst herausfinden möchten was Sie ändern müssen und wie die Auswirkungen auf Ihre Webpräsenz sind. Rufen Sie Ihre Webseite auf und klicken Sie mit der rechten Maustaste auf Ihr Menü und dann "Element mit Firebug" untersuchen. Unter dem Browser erscheint eine Anzeige mit Qellcode. Eventuell nochmal einen Menüpunkt von Ihrem Menü anklicken und dann nach unten rechts schauen.
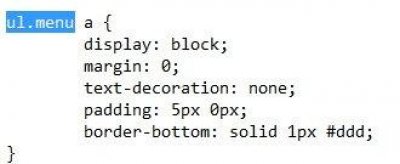
Da steht was von layout.css und die folgenden Zeilen:
- Details
- Geschrieben von Gero Kurtz
- Hauptkategorie: Ratgeber
- Kategorie: Software





Kommentare powered by CComment